Offline Collections
With Monnify offline collection, merchants are able to receive cash payments from their customers and also get notified about it so they can automatically give value to their customers just like the other digital payment collection mechanisms.
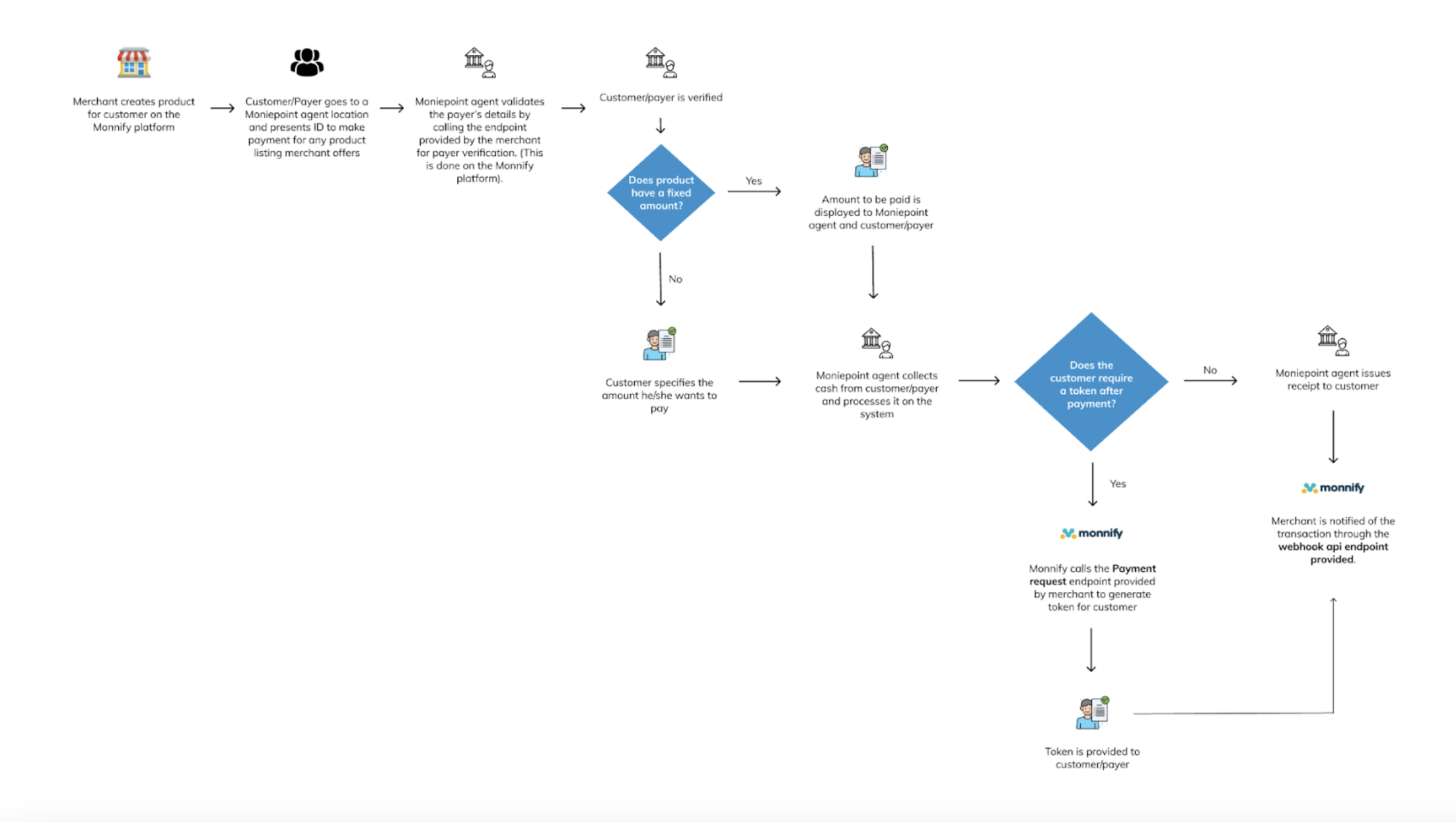
WorkFlow
The image below shows a walkthrough of how the offline collections works:

Offline Collection Products
Before attempting to receive payments from customers via cash, a merchant must create an offline product (This is a commodity of interest to the customer, that he is willing to make payment for). Monnify supports three categories of offline products as discussed below:
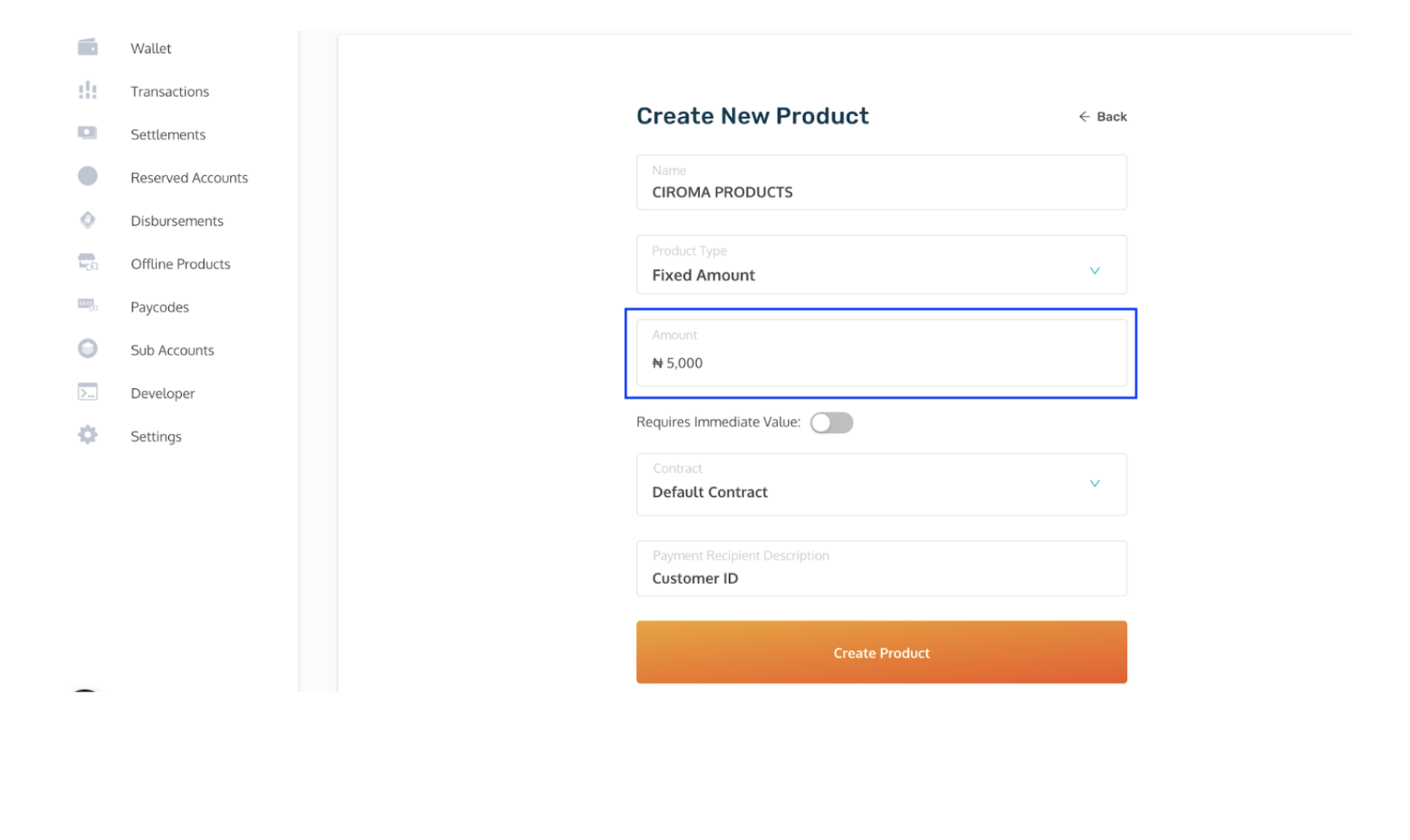
This is a product that has a fixed amount that a customer must pay for a product or service. For example, monthly fixed contribution by a group of people e.t.c
For fixed product types, the amount must be stated by merchants on the Monnify platform.

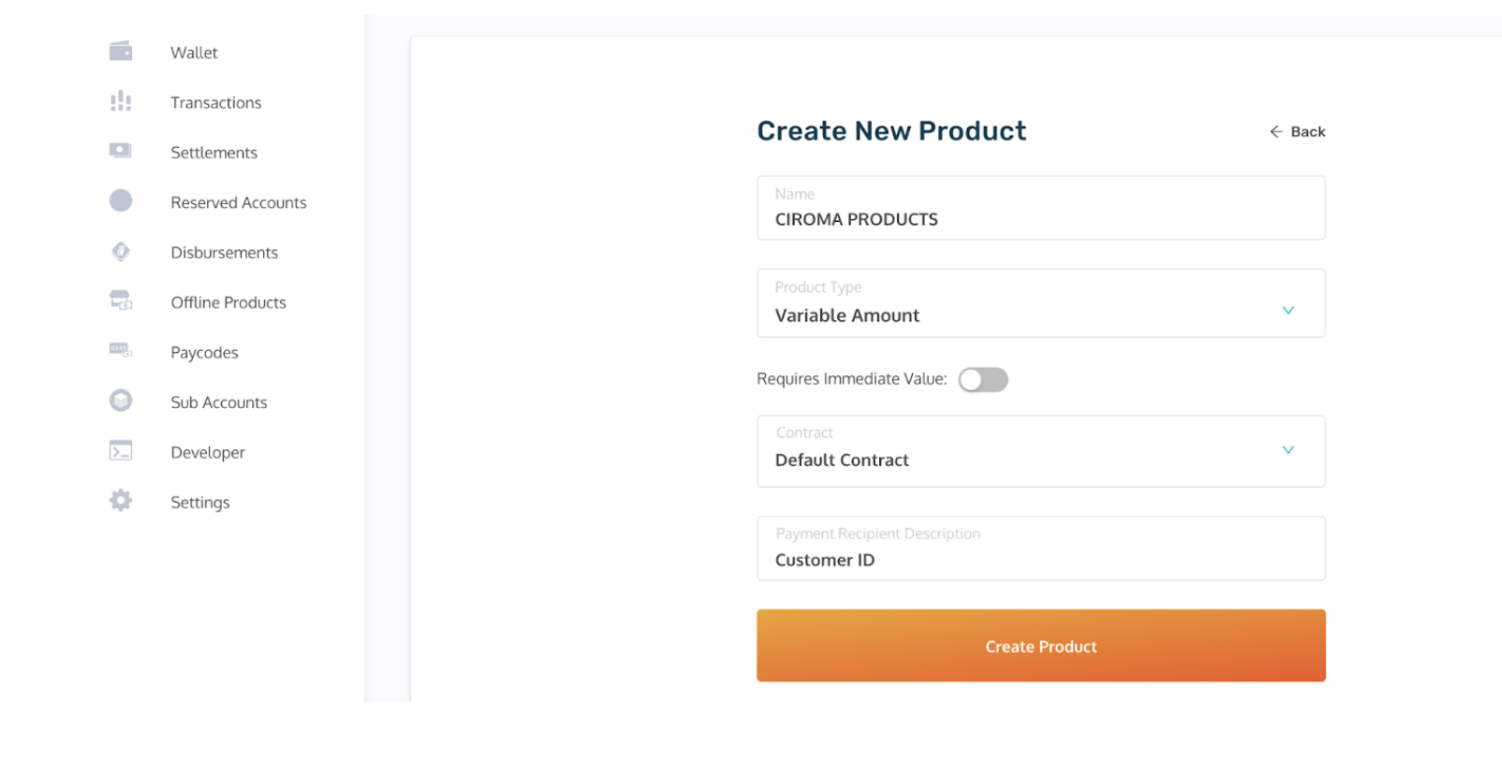
This is a product that has a flexible amount that a customer can pay for a product or service. For example, variable amount for betting and anyone can bet with any amount e.t.c
For variable product type, you do not specify the amount as the customer specifies how much they want to pay at the Moniepoint Business Owner’s location where collection is done.

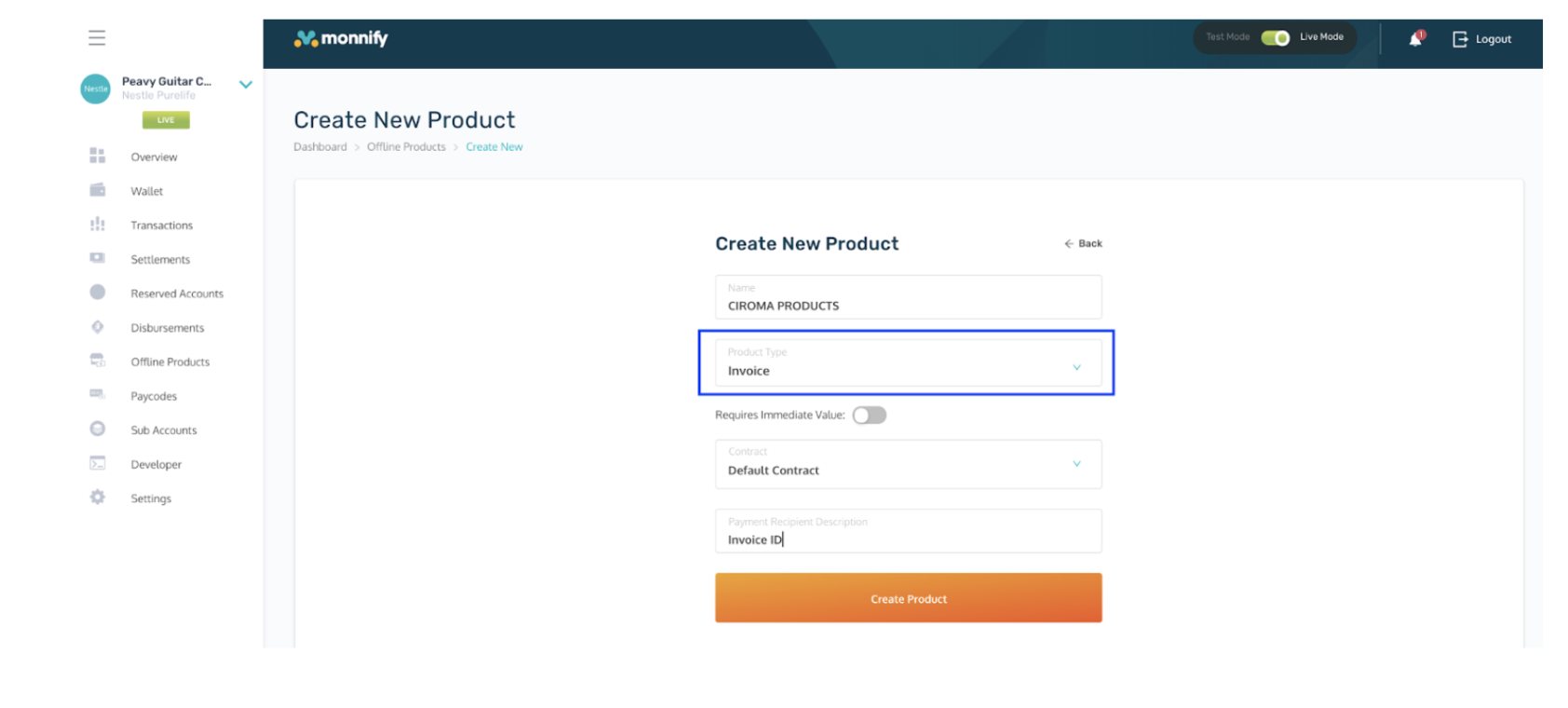
This is a product that requires that an invoice be created for every payment that is to be made for a product. The invoice product type is quite different from the other types in that the invoice doesn’t become fully active on creation on the Monnify platform.
For an invoice to become active, the Monnify Create an Invoice endpoint must be called, and “CASH“ must be specified as a payment method. On successful call, the amount to be paid is tied to the invoice ID generated for the customer and all details a payer/customer needs to provide the Moniepoint Business Owner for offline payment to be possible is provided as a response.

This novel product type enables merchants to designate a custom payment amount for each user. It empowers merchants to dynamically adjust the product price on a per-user basis during the payer verification stage. To accomplish this, merchants must include the desired amount in their successful response to Monnify.
Set Up And Testing
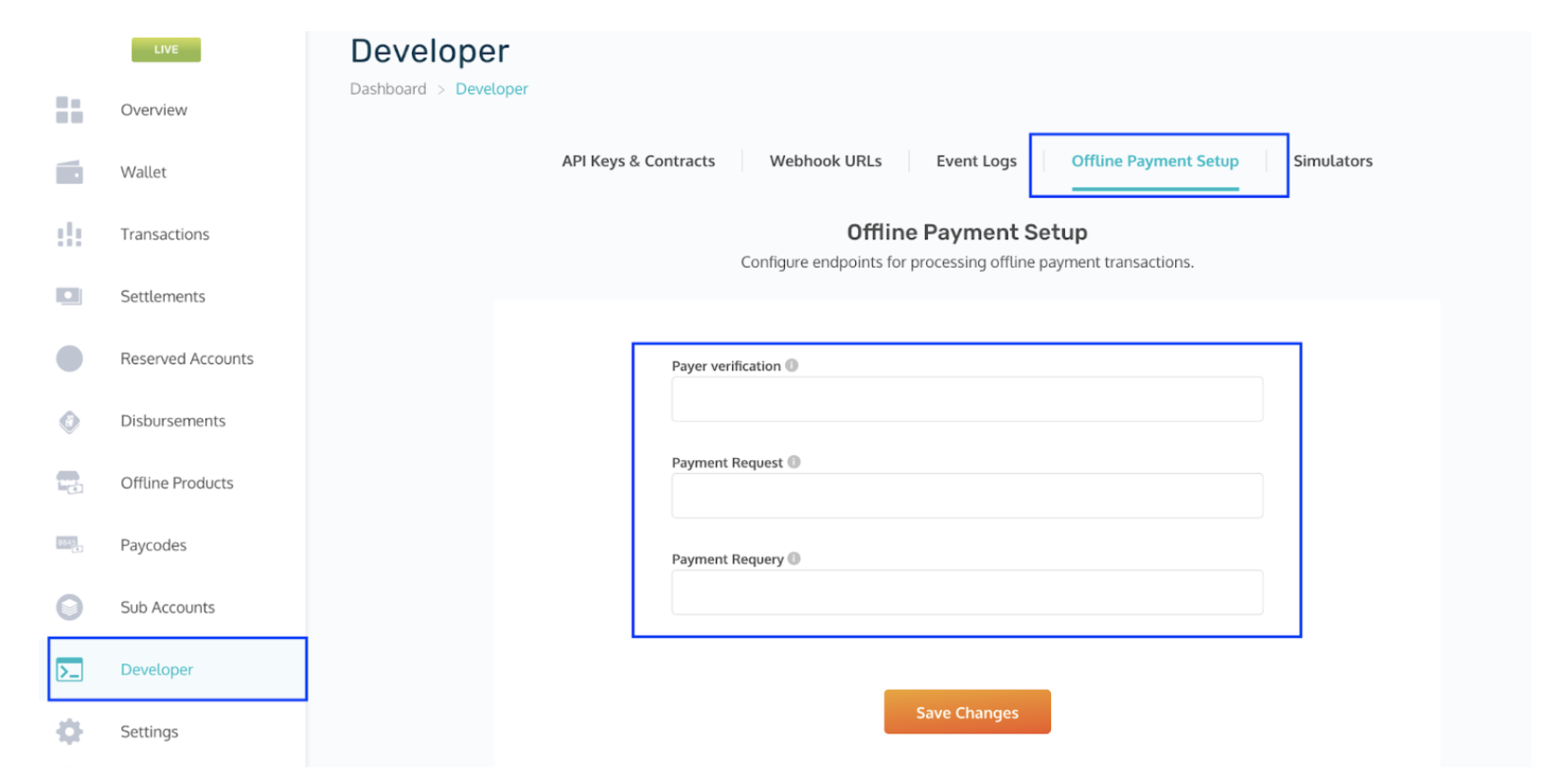
After the creation of an offline product, the merchant is required to configure some necessary endpoints in order to receive payments seamlessly from customers. These endpoints can be configured by navigating to the developer section, on the offline payment setup tab.

Payer Verification Endpoint(Mandatory)
This endpoint must be set up on the merchant’s end and will be called by Monnify to verify a payer/customer who comes to make payment for any service at any Moniepoint business owners location.
It’s also important to note that the response format returned by the merchant’s server should follow the format described below:
HTTP Method: POST
Request Parameters:
| Parameter | Description |
|---|---|
| productCode | A unique string identifying the created product. This code is automatically generated by Monnify when the product is created. |
| paymentRecipientId | This is the id that uniquely identifies the customer on the merchant’s end. |
Sample request to be sent by Monnify:
1{
2 "productCode": "P10101",
3 "paymentRecipientId": "LAHRAY101"
4}Expected response format from merchant:
When user is verified successfully;
1{
2 "responseCode": "00",
3 "responseMessage": "User details retrieved successfully.",
4 "paymentRecipientId": "21220002312312",
5 "paymentRecipientDescription": "DAMILARE OGUNNAIKE SAMUEL"
6}Expected response format for MERCHANT_INVOICE product type:
1{
2 "responseCode": "00",
3 "amount": 2000,
4 "responseMessage": "User details retrieved successfully.",
5 "paymentRecipientId": "21220002312312",
6 "paymentRecipientDescription": "DAMILARE OGUNNAIKE SAMUEL"
7}When user does not exist;
1{
2 "responseCode": "02",
3 "responseMessage": "User does not exist."
4}Payment Request Endpoint(Optional)
This endpoint is needed when merchants sell products or services that return a form of “value token“ ( e.g meter token for bills payment) after customer makes payment.
Also the merchant’s server should return a response in the format described below.
HTTP Method: POST
Request Parameters:
| Parameter | Description |
|---|---|
| amount | The amount to be paid for the product |
| transactionReference | Monnify’s unique reference for transactions |
| productCode | This is the product code for the product to be purchased. . This code is automatically generated by Monnify when the product is created. |
| paymentRecipientId | This is the id that uniquely identifies the customer on the merchant’s end. |
Sample request to be sent by Monnify:
1{
2 "amount": 200,
3 "transactionReference": "MNFY|66|20210825115615|000002",
4 "productCode": "{productCode}",
5 "paymentRecipientId": "{paymentRecipientId}"
6}Expected response format from merchant:
Success response;
1{
2 "responseCode": "00",
3 "productCode": "121221212",
4 "paymentRecipientId":"{paymentRecipientId}}"
5 "transactionReference":"MNFY|66|20210825115615|000002",
6 "paymentToken": "{paymentToken}"
7}Failed Response;
1{
2 "responseCode": "01",
3 "responseMessage": "Reason for failed response"
4}Payment Requery Endpoint(Optional)
This endpoint(if provided) is called to get the status of a payment request whose initial status is not known. The request and response format is described below;
HTTP Method: GET
Request Parameters:
| Parameter | Description |
|---|---|
| transactionReference | This is the unique Monnify reference for the transaction.This reference is sent as a urlEncoded string and should be decoded on the merchant’s end |
Sample request to be sent by Monnify:
1GET {{merchantPaymentRequeryUrl}}?transactionReference=MNFY%7C44%7C20220407112123%7C000684Expected response format from merchant:
For a successful response;
1{
2 "responseCode": "00",
3 "productCode": "121221212",
4 "paymentRecipientId":"{paymentRecipientId}}"
5 "transactionReference":"MNFY|66|20210825115615|000002",
6 "paymentToken": "{paymentToken}"
7}For a failed response
1{
2 "responseCode": "01",
3 "responseMessage": "Reason for failed response"
4}Rate this page
How would you rate your experience?
